
A font revolution is under way: New colour fonts bring multiple colours, shades, textures and transparencies to type. These fonts inspire with their wealth of design options.
So far, vector-based font effects had to be designed in a graphic program such as Adobe Illustrator, Corel Draw or Affinity Designer. Adobe Photoshop, Corel Painter or Affinity Photo can be used to create pixel-based text effects. But typographic design in drawing programs is complex and often the work process lacks flexibility. Modifications are tedious and time-consuming and you are required to use the same software in which the text effects were created originally.
The colour effects
But a much more convenient option is now available: You can simply type in the colour fonts or the effect in a layout program provided that the corresponding font file is installed.
The “OpenType-SVG” font format makes this possible. It allows glyphs to be represented as scalable vector graphics (SVG). This enables multiple colours and gradients to be displayed in a single glyph.
However, colour fonts are not a new invention. Previously, they were implemented by printing one or more font types in different colours on top of each other. Each font clipped sections to reveal or overlap the underlying font.

OpenType fonts
The “Container” OpenType colour font is also not new. As desktop publishing became more widespread in the 1990s, fonts were facing new challenges. Increasingly, fonts had to be platform-independent and languages with a bigger inventory of characters than the Latin character set needed to be integrated. So in 1996, Microsoft and Adobe teamed up to develop the OpenType font format. Starting in 2000, an increasing number of OpenType fonts was launched. In addition to being platform-independent, they also featured extended typographic properties. This was a novelty as the other common font formats like TrueType and PostScript were capable of using only 256 characters in one font file. OpenType extended the previous limit of 256 glyphs per font. In turn, font makers used this greater typographic freedom to design variations of glyphs and characters or more comprehensive language support.
Nevertheless, typography did not change fundamentally after the introduction of OpenType fonts. With new fonts and font styles being added continuously, it was still possible to type fonts in just one colour and subsequently change the colour character-wise.
Emoji icons triggered the revolution
Today’s colour fonts originated in 2010 when Apple added colourful emojis to its programs. Emojis are small digital images or icons used in electronic communication to express an emotion or substitute longer terms. So the ability to place multi-coloured vector elements in a single glyph is owed to the commonly used emoji icons.
Colour font support
Colour fonts are based on new formats such as Apple SBIX and Google CBDT which are both vendor-specific and based on bitmaps (PNG). Moreover, Microsoft supports the colour fonts for many of its own solutions such as DirectWrite or Direct 2D with the COLR vector format based on OpenType. The new font is available as OpenType SVG (W3C SVG, OpenType 3). This format includes both a vector and a bitmap display.
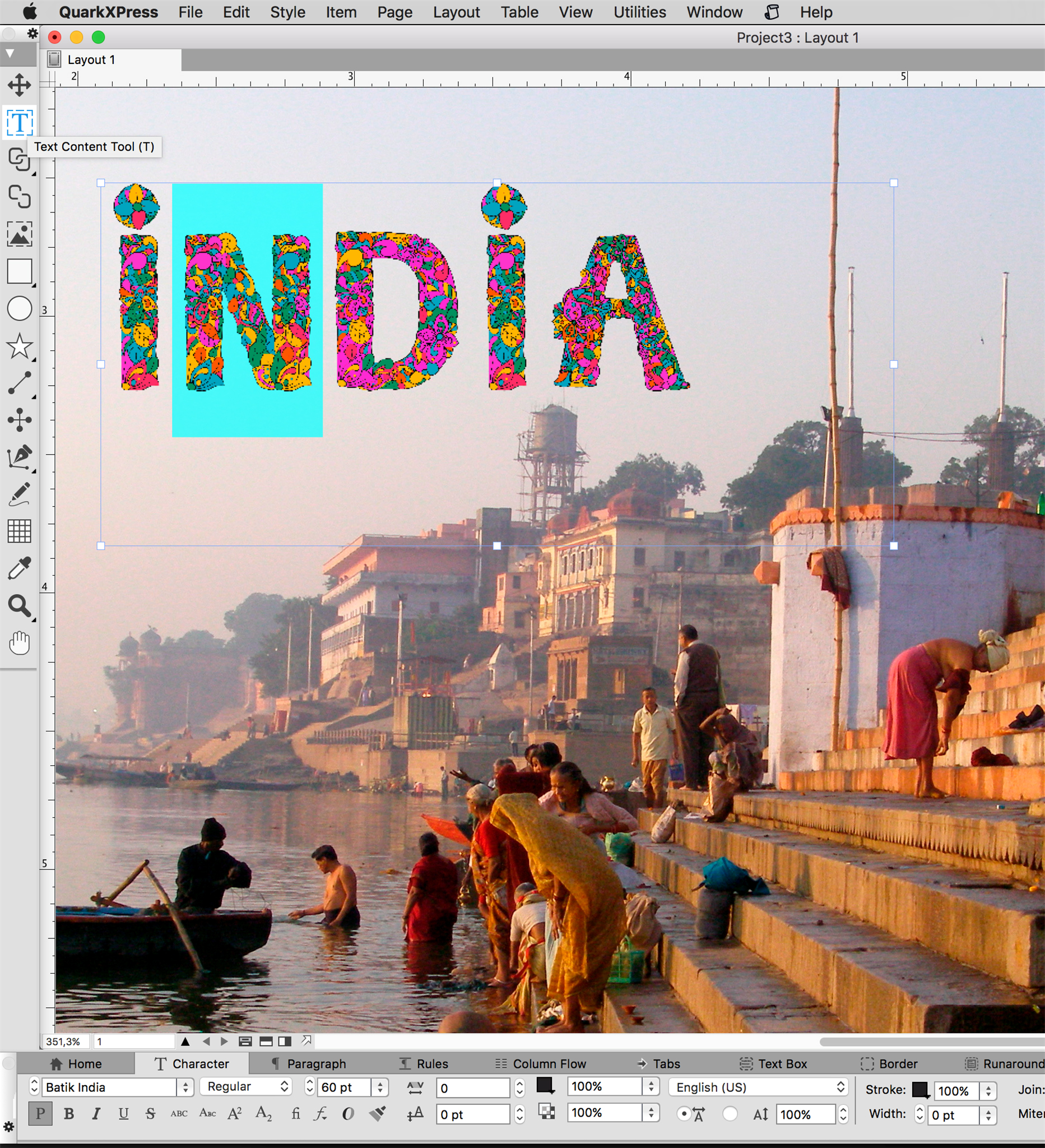
Photoshop CC 2017 was the first application to support bitmap colour fonts and also vector-based colour fonts with the release of CC 2018. At present, only Photoshop CC 2018 and Illustrator CC 2018 and Quark-XPress 2018 available since May provide full support. This makes QuarkXPress 2018 the first layout software to fully supports colour fonts, bitmap and vector.

InDesign CC 2018 also supports colour fonts, however, only on the basis of “experimental colour font support”. Adobe calls this a technology preview feature which may not be completely production-ready yet. It is rumoured that there are still problems with colour font output in InDesign. The current versions of Affinity Photo and Affinity Designer do not support colour fonts.
Presently, not all browsers are capable of processing colour fonts when used as web fonts. Browser support is developing, but at present only Firefox and Microsoft Edge (IE) are capable of displaying colour fonts. In browsers that do not feature colour font support, they are displayed as normal monochrome glyphs. For updated information on browser support, go to State of Web Type at OpenType-SVG.
Getting colour fonts

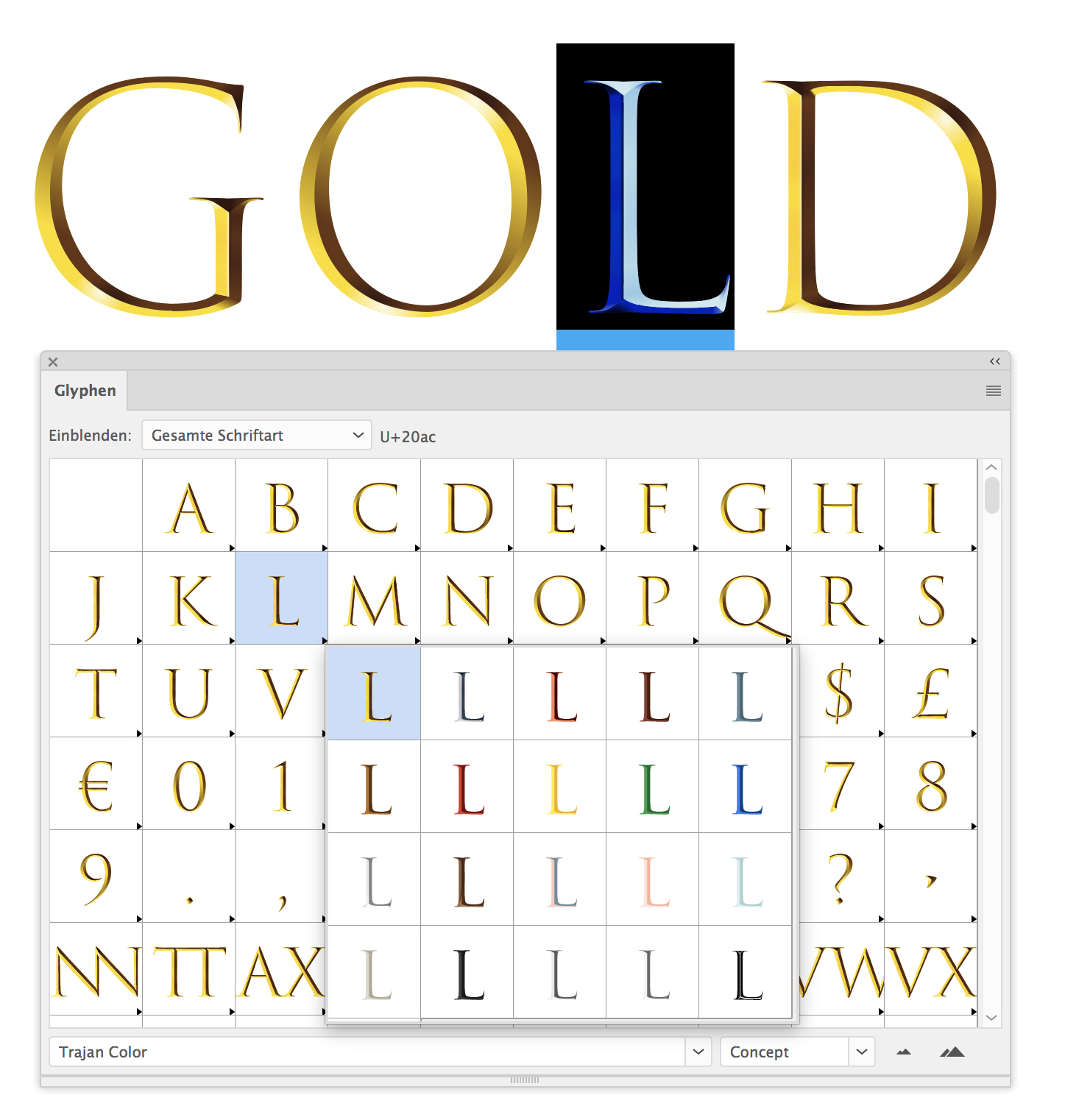
When converting Trajan Color to font paths, its relationship to OpenType-SVG programs becomes obvious. The intricate details of the font are correctly extracted as vectors and these areas then show the corresponding fills and gradients.

Creative Market currently offers a good selection of colour fonts; the Adobe Marketplace Béhance presents a lot of application examples.
DIY Colour fonts
There is a way to make your own colour fonts. Fontself sells a plug-in to create vector-based colour fonts in Illustrator CC and a plug-in for bitmap fonts in Photoshop (CC 2018).
To do this, you first have to create the individual characters for a new font which takes some time. Once this is done, simply drag and drop the characters to the Fontself Maker panel provided by Fontself where the glyphs are associated to a Unicode character in an easy manner. Then you can create kerning, differentiate character groups, design ligatures and assign different letter and character variations to the glyphs. The new colour font is installed directly from the Font Maker. The Font Maker plug-in for Illustrator costs EUR 49 for Illustrator CC and EUR 79 for Photoshop CC.
True added value
Colour fonts will really create a stir in typography. They offer a wealth of graphic functions combined in one font file. In the future, it will even be possible to add animations for interactive applications to the OpenType-SVG font.
Once the InDesign applications fully support colour fonts, we will probably see more of the crazy letters. Thanks to the easy accessibility and the broad application options, colour fonts will likely be used excessively and after some time, many users will probably become tired of them as has been the case with emojis. But ultimately this will surely even out again and leave us with an exciting, useful and fun method of expanding our repertoire of expression in typographic applications.
Source: Burkard Publishing GmbH